Para acceder a Argo, todos los usuarios deben ingresar su URL y después ingresar sus datos de login y contraseña para acceder al sistema, este proceso es necesario para todo usuario, sea de una agencia o corporación. Por ejemplo, si una agencia provee el sistema Argo y para sus clientes, la estructura de su URL será:
www.argoit.com.br/agencia/cliente
Note que el inicio de la URL será siempre el mismo (www.argoit.com.br) y la porción “agencia” es definida precisamente por la propia agencia cuando se adquiere la licencia del sistema Argo, ya que una vez hecho esto, el cliente de la agencia selecciona la porción del URL “cliente” como se observa en el ejemplo, y lo define durante la implementación de la herramienta, es decir, para cada cliente, la agencia tendrá que crear la parte final de la URL.
En el manual de configuración de Argo, puede acceder a más detalles sobre la configuración del cliente.
Algunas agencias prefieren que el usuario del cliente acceda a Argo directamente a través de su propio sitio web, y esto es posible configurando el llamado “Box Login“, que es un campo de login y contraseña que puede estar disponible en cualquier página del sitio que la agencia prefiera. Para configurarlo es necesario realizar los siguientes pasos:
- Póngase en contacto con la persona responsable de mantener el sitio de la agencia y envíe el enlace de esta publicación.
- Tener la URL de la agencia separada y clara, como en nuestro ejemplo “www.argoit.com.br/agencia“
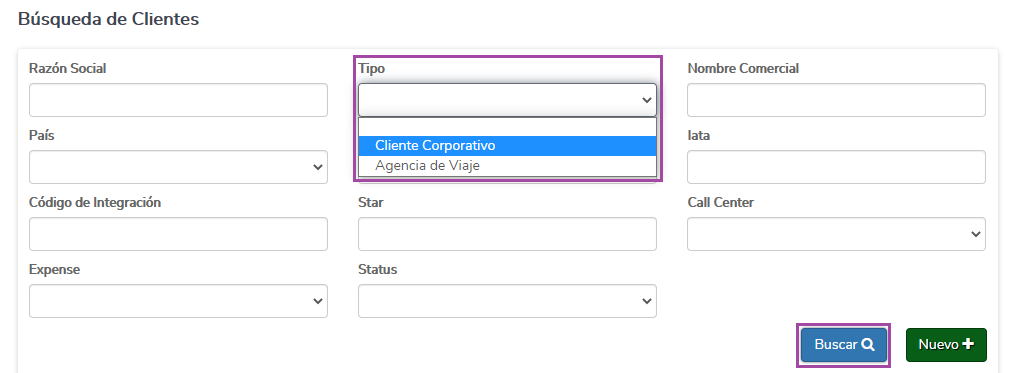
- Necesitará tener el clientID de la agencia en Argo. Para obtener estos datos acceda el Next Gen e ingrese la URL “cadclientelist.aspx”. Ej. www.argoit.com.br/agencia/cadclientelist.aspx En esta URL accederá a la pantalla con todos los registros de clientes registrados, así como al propio registro de la agencia. Para localizar el registro de la agencia, utilice el filtro ‘Tipo’:

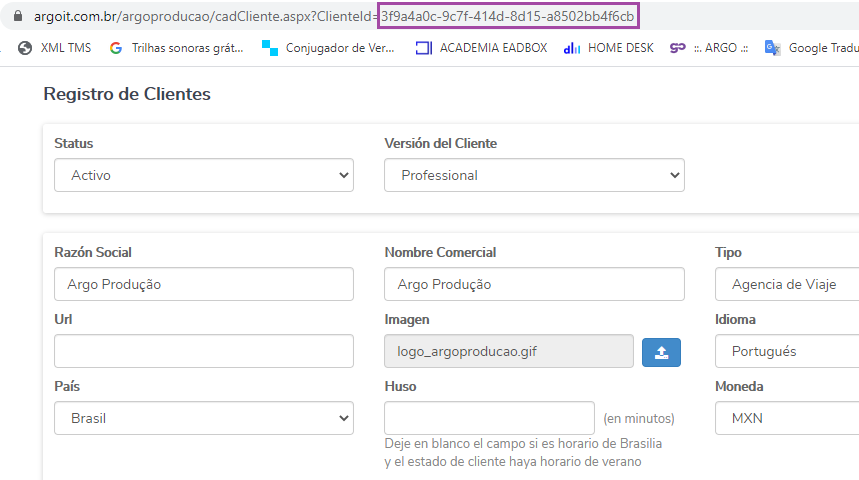
- Después de localizar el registro de la agencia, acceda a él y el clientID de la agencia estará en la URL después del símbolo “=” como se muestra a continuación:

Con la información anterior, la persona responsable de mantener el sitio debe colocar el código HTML que se indica a continuación en la página deseada:
_______________________________________________________________________________
<html> <form name=”form1″ method=”post” action=”https://www.argoit.com.br/agencia/loginTMS.aspx?EscolheCliente=fals e&ClienteId=clienteIDdaagencia”
id=”form1″ target=”_blank”>
<input type=”hidden” name=”__LASTFOCUS” id=”__LASTFOCUS” value=”” />
<input type=”hidden” name=”__EVENTTARGET” id=”__EVENTTARGET” value=”” />
<input type=”hidden” name=”__EVENTARGUMENT” id=”__EVENTARGUMENT” value=”” />
<input type=”hidden” name=”__VIEWSTATE” id=”__VIEWSTATE” value=”” />
<input type=”hidden” name=”hdnClienteTipo” id=”hdnClienteTipo” value=”CL” />
<table width=”200″ border=”0″ cellpadding=”0″ cellspacing=”0″>
<tr>
<td colspan=”2″ align=”center”>
</td>
</tr>
<tr>
<td>
Empresa</td>
<td>
<input name=”LoginView1$Login1$txtEmpresa” type=”text” id=”LoginView1_Login1_txtEmpresa”
class=”caixa_texto” style=”width: 100px; font-size: 10px;” size=”10″ /></td>
</tr>
<tr>
<td>
Usuario</td>
<td>
<div style=”display: none”>
<input name=”LoginView1$Login1$UserName” type=”text” id=”LoginView1_Login1_UserName”
size=”10″ style=”width: 115px; font-size: 7px;” /></div>
<input name=”LoginView1$Login1$User” type=”text” id=”LoginView1_Login1_User” class=”caixa_texto”
style=”width: 100px; font-size: 10px;” size=”10″ />
</td>
</tr>
<tr>
<td>
Contraseña</td>
<td>
<input name=”LoginView1$Login1$Password” type=”password” id=”LoginView1_Login1_Password”
class=”caixa_texto” style=”width: 100px; font-size: 10px;” size=”10″ />
</td>
</tr>
</table>
<input type=”submit” name=”LoginView1$Login1$LoginButton” value=”Acessar” id=”LoginView1_Login1_LoginButton” class=”botaoCinza” style=”font-size: 10px;” />
</form> </html>
________________________________________________________________________________
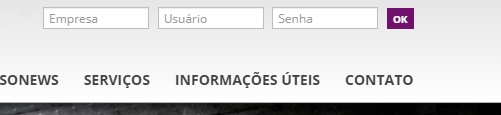
Después de configurar el BoxLogin, en la página donde se configuró, estarán disponibles 3 campos, uno para la url del cliente, otro para el login y el tercero para la contraseña del usuario. Vea el ejemplo a continuación:

Por lo tanto, el usuario del cliente, después de acceder al sitio web de la agencia, sólo necesita la información de la dirección del cliente, definida en la creación del, y los datos de login y contraseña.
Es posible probar si la configuración es correcta completando el HTML y guardándolo en el bloc de notas, pero con la extensión html:

Después de guardar este archivo con esta extensión, estará disponible en su computadora para acceder con el ícono de su navegador estándar:
![]()