Para acessar o Argo todos os usuários devem digitar a respectiva URL para então, inserir os dados de login, senha e acessar o sistema, esse processo é necessário para qualquer usuário, seja de agência ou de corporação. Por exemplo, se uma agência possui o Argo e o disponibiliza para os seus clientes a estrutura da URL será:
www.argoit.com.br/agencia/cliente
O início nunca vai mudar (www.argoit.com.br) e “agencia” é definido pela própria agência quando adquire o sistema, já o “cliente” é definido pela agência sempre que ela implanta essa empresa na ferramenta, ou seja, para cada cliente a agência terá que criar a última parte da URL, no manual de configuração do Argo você terá mais detalhes sobre a configuração do cliente.
Algumas agências preferem que o usuário do cliente acesse o Argo diretamente pelo seu próprio site, e isso é possível configurando o “Box Login“, que nada mais é que um campo de login e senha que pode ficar disponível em qualquer página do site que a agência preferir. Para configurar o Box Login é necessário realizar os seguintes passos:
- Contate o responsável pela manutenção do site da agência e envie o link desse post 🙂
- Tenha a URL da agência separada e clara, como no nosso exemplo ” www.argoit.com.br/agencia”
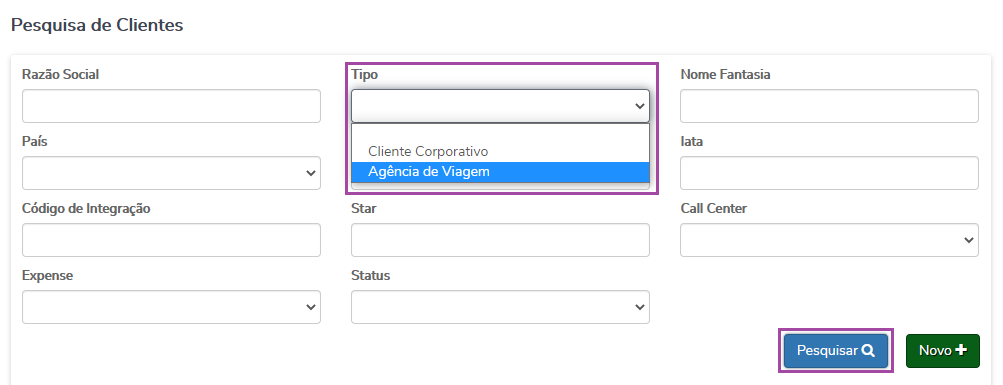
- Será necessário ter o cliente ID do cadastro da agência no Argo, para obter esse dado acesse o Next Gen e coloque na URL “cadclientelist.aspx” . Ex: www.argoit.com.br/agencia/cadclientelist.aspx Ao acessar com essa URL, a tela com todos os clientes cadastrados e o cadastro da agência ficará disponível. Para localizar o cadastro da agência utilize o filtro “Tipo”

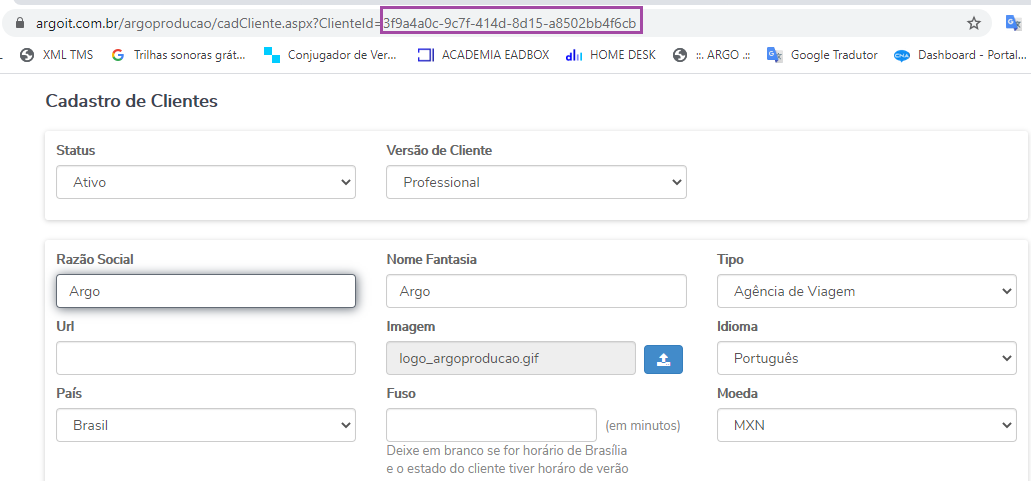
- Após localizar o cadastro da agência, acesse-o e o cliente ID da agência estará na URL depois do ícone de “=” conforme abaixo:

Com as informações acima, o responsável pela manutenção do site deverá colocar o HTML indicado abaixo na página desejada:
_______________________________________________________________________________
<html> <form name=”form1″ method=”post” action=”https://www.argoit.com.br/agencia/loginTMS.aspx?EscolheCliente=false&ClienteId=clienteIDdaagencia”
id=”form1″ target=”_blank”>
<input type=”hidden” name=”__LASTFOCUS” id=”__LASTFOCUS” value=”” />
<input type=”hidden” name=”__EVENTTARGET” id=”__EVENTTARGET” value=”” />
<input type=”hidden” name=”__EVENTARGUMENT” id=”__EVENTARGUMENT” value=”” />
<input type=”hidden” name=”__VIEWSTATE” id=”__VIEWSTATE” value=”” />
<input type=”hidden” name=”hdnClienteTipo” id=”hdnClienteTipo” value=”CL” />
<table width=”200″ border=”0″ cellpadding=”0″ cellspacing=”0″>
<tr>
<td colspan=”2″ align=”center”>
</td>
</tr>
<tr>
<td>
Empresa</td>
<td>
<input name=”LoginView1$Login1$txtEmpresa” type=”text” id=”LoginView1_Login1_txtEmpresa”
class=”caixa_texto” style=”width: 100px; font-size: 10px;” size=”10″ /></td>
</tr>
<tr>
<td>
Usuário</td>
<td>
<div style=”display: none”>
<input name=”LoginView1$Login1$UserName” type=”text” id=”LoginView1_Login1_UserName”
size=”10″ style=”width: 115px; font-size: 7px;” /></div>
<input name=”LoginView1$Login1$User” type=”text” id=”LoginView1_Login1_User” class=”caixa_texto”
style=”width: 100px; font-size: 10px;” size=”10″ />
</td>
</tr>
<tr>
<td>
Senha</td>
<td>
<input name=”LoginView1$Login1$Password” type=”password” id=”LoginView1_Login1_Password”
class=”caixa_texto” style=”width: 100px; font-size: 10px;” size=”10″ />
</td>
</tr>
</table>
<input type=”submit” name=”LoginView1$Login1$LoginButton” value=”Acessar” id=”LoginView1_Login1_LoginButton” class=”botaoCinza” style=”font-size: 10px;” />
</form> </html>
________________________________________________________________________________
Após a configuração do Box login, na página onde foi configurado, ficarão disponíveis 3 campos, um para a url do cliente, outro para o login e o terceiro para a senha do usuário. Veja o exemplo abaixo:

Dessa forma, o usuário do cliente, após acessar o site da agência, só precisa da informação do endereço do cliente, definido na implantação, e os dados de login e senha.
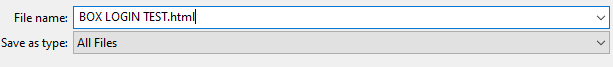
É possível testar se a conffiguração está correta preenchendo o HTML e salvando-o no bloco de notas, porém com a extensão html:

Após salvar esse arquivo com essa extensão, ele ficará disponível no seu computador para acesso com o ícone do seu browser padrão:
![]()
Ao clicar no ícone, caso o html esteja preenchido corretamente, veremos os seguintes campos no navegador: